WebデザイナーがおすすめするConoHa WING(このはウィング)のWINGパック契約方法!詳しい図解あり

お客さまには10年以上エックスサーバーをおすすめしてきましたが、今はConoHa WING一択でおすすめしています。
今回は、そのConoHa WINGのWINGパックの契約方法、登録方法を図解入りでご紹介したいと思います!
なぜConoHa WING一択なの?
安さで選ぶなら月500円〜とかのサーバーもあるので、どうしても節約したいって人は安さで勝負をしてください。
ただ、安いサーバーって不安定だったり色々トラブルが起きやすいです。
だからビジネスをしているお客様には絶対に進めませんでした。
安定していて使い勝手もいいエックスサーバーをずーっと勧めていましたが、今回なぜConoHa WINGを勧めるのか?
- まずは重要な高速化、安定性
- 安心なセキュリティ対策
- 管理画面の使いやすさ
- 初期費用がかからない
- ドメインが1つ永久無料
- 申し込み月の月末まで無料で使える
1.まずは重要な高速化、安定性
ネットサーフィンをしていると、たまになかなか表示されないサイトってありますよね?
サイトが開けなくって待てずに閉じてしまった経験は少なからずあると思います。
ホームページを作っても、表示されるのに時間がかかってしまうと、ページは閉じられ見ることさえしてもらえない状況に…
そして、このホームページは「すぐ閉じられる」とレッテルを貼られると、Googleさんは「このホームページは価値なし」とみなし、検索上位にすら上げてもらえなくなります。
それだけスピードは重要なんです。
私も運営しているサイトが、ConoHaに変更しただけでスピードが上がりました!
2.安心なセキュリティ対策
ホームページ自体へのセキュリティはもちろん、ConoHaの管理画面へログインすると自動で登録したメールアドレスにログイン通知が届きます。
すぐに確認できるのは安心ですね。
実はホームページって毎日すっごくたくさんの攻撃があるんです。
こ、こ、攻撃ってなんぞや?って感じですが、種類は色々ありますが、例えばワードプレスのログイン画面のIDとパスワードを繰り返しランダムに入力して突破されたらホームページが乗っ取られるなど…
そういう脅威から守るための設定がConoHaの場合、簡単に設定ができます。
3.管理画面の使いやすさ
サーバーの管理画面の使いやすさ、わかりやすさって初心者の人ならなおさら重要です。
エックスサーバーもわかりやすいといえばわかりやすいんですが、久しぶりに管理画面に入ると「ん?あれってどこで設定するんだっけ?」ってことが起こりやすい印象です。
お客様からも時々管理画面での設定方法を聞かれることがあります。
ConoHaは他のサーバーと比べると、とてもわかりやすいです。
直感的にやりたいことにたどり着くイメージです。
4.初期費用がかからない
これ結構嬉しいですよね!
初期費用は契約時に1度だけかかる費用です。
サーバーで初期費用無料ってキャンペーンとかでは見たことがありますが、いつも無料って聞いたことがないような…
ちなみにエックスサーバーは3,300円(税込)かかります。
ホームページの立ち上げ時は少なからずお金がかかるので、少しでも削れるのは魅力ですね。
5.ドメインが1つ永久無料
「WINGパック」を申し込むとドメインが1つだけですが、永久無料で利用できます。
通常、ドメインって安いものでも年間1,000円弱かかります。
年間で見ると大した金額じゃないかもしれませんが、だとしても経費の節約になるのでポイント高いですね。
6.申し込み月の月末まで無料で使える
ConoHaを申し込むなら月初がおすすめです。
なぜかというと、申込み月の月末までは無料で使えるから。
私はこれを知らず思いっきり月末に申し込んでしまって後悔しましたw
ConoHa WINGの申込み WINGパック編
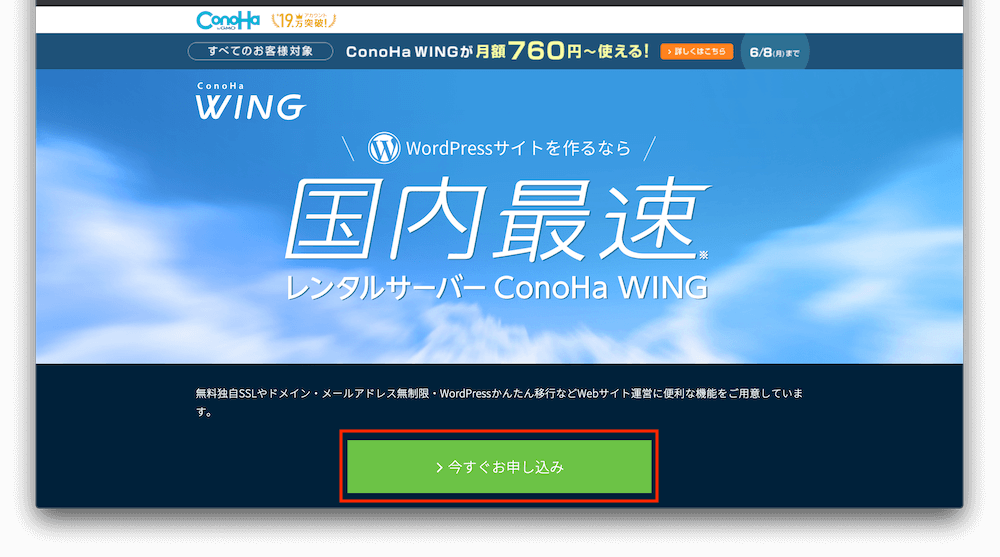
まずはConoHa WINGの公式サイトを開きます。

「今すぐお申し込み」をクリックします。

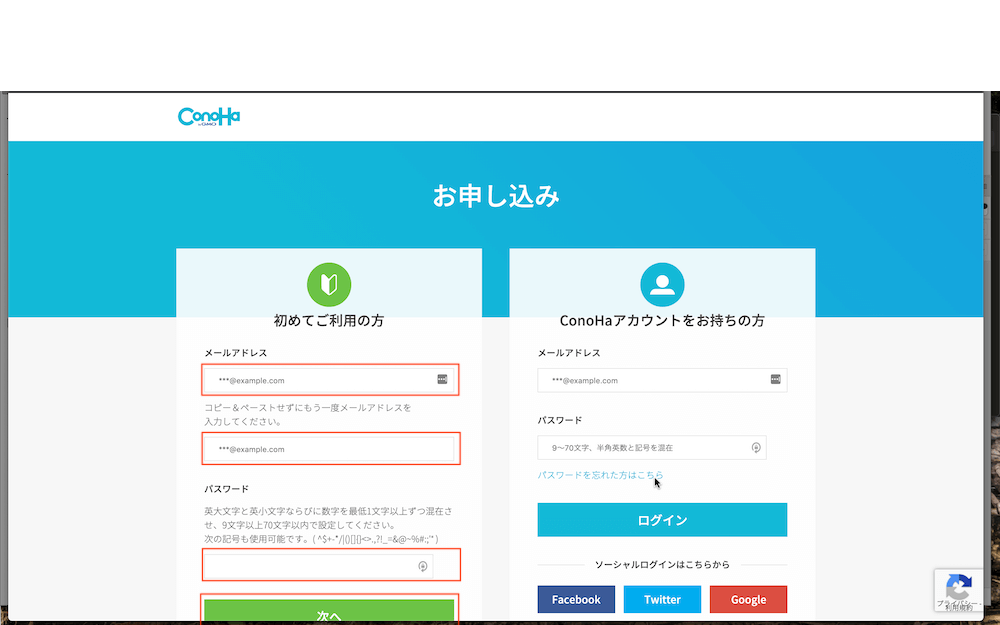
「メールアドレス」を2ヶ所入力します。
「パスワード」を決めて入力します。英大文字と小文字、数字を最低1文字以上ずつパスワードに入れなければいけません。9文字以上70文字以内で設定しましょう。記号も使用できます。
パスワードはメモなどに保存して忘れないようにしてください。
入力が終わったら「次へ」をクリックします。

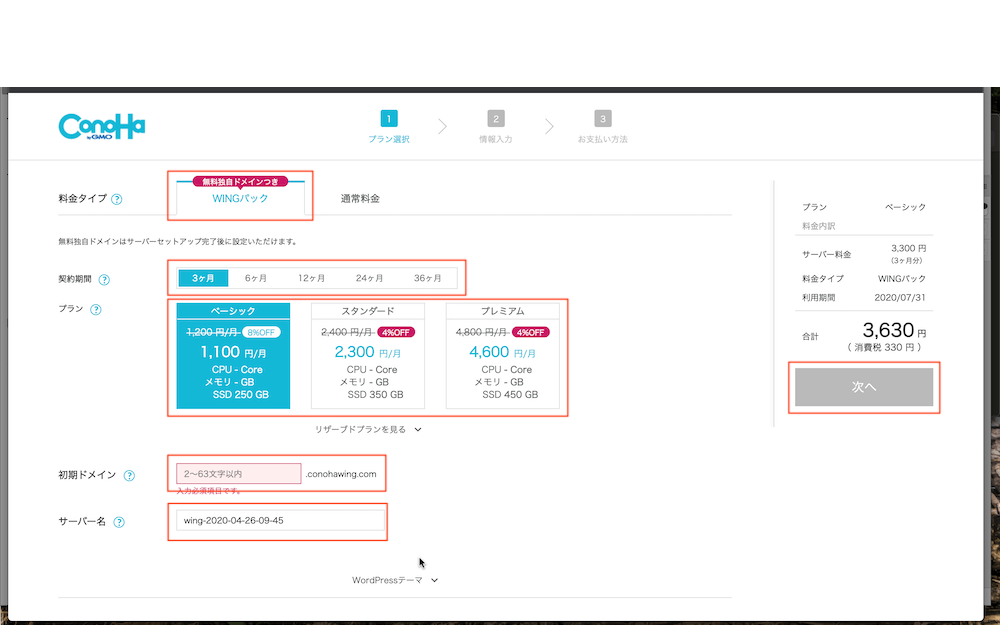
今回は、ドメインが永久無料で使えるWINGパックを申し込みます。
料金タイプは「WINGパック」を選択します。
契約期間は、お好みで選んでください。
契約期間を長くすると月々の料金も安くなります。
私はサーバーの契約をするとき、1年を選ぶことが多いです。
プランは、いくつものサイトを運営しないのであれば「ベーシック」で充分です。
契約後でもプランの変更はできるので、不足するようであれば変更する形で問題ありません。
初期ドメインは、お好きな名称にしてください。
後ほど独自ドメインを取得するので、この初期ドメインは使いません。
ただ、この初期ドメインは変更することができないので、後ほど何かに使うかも?という場合もあるかと思います。
abcdなどといった簡易な名称は避けてください。
サーバー名は自分で管理しやすい名称をつけてください。
WordPressテーマでSANGOを使う予定の人は、この申し込み時に一緒に購入するとお得に買うことができます。
ブログ運営をする予定の人は、申し込み前にテーマも検討してみてくださいね。
また、無料で使えてカスタマイズなど割と使いやすいと評判のCocoonもチェックを入れるとテーマ導入がスムーズなので、おすすめです。
その他のテーマを利用予定の人は特にチェックを入れず進んでください。
入力が終わったら右側にある「次へ」をクリックします。

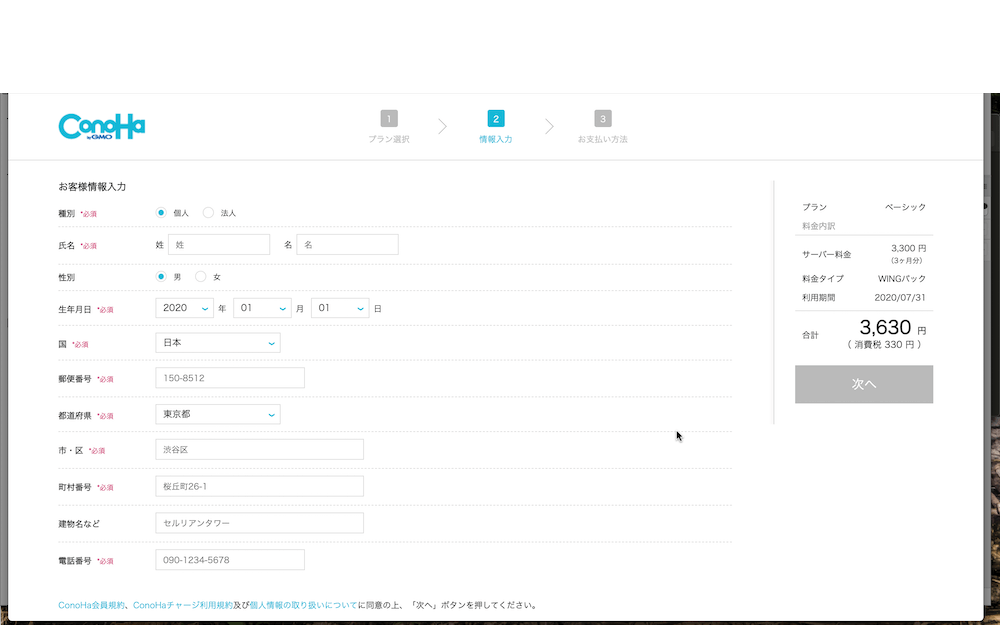
お客様情報の入力をします。
必須部分を入力し、右にある「次へ」ボタンをクリックします。

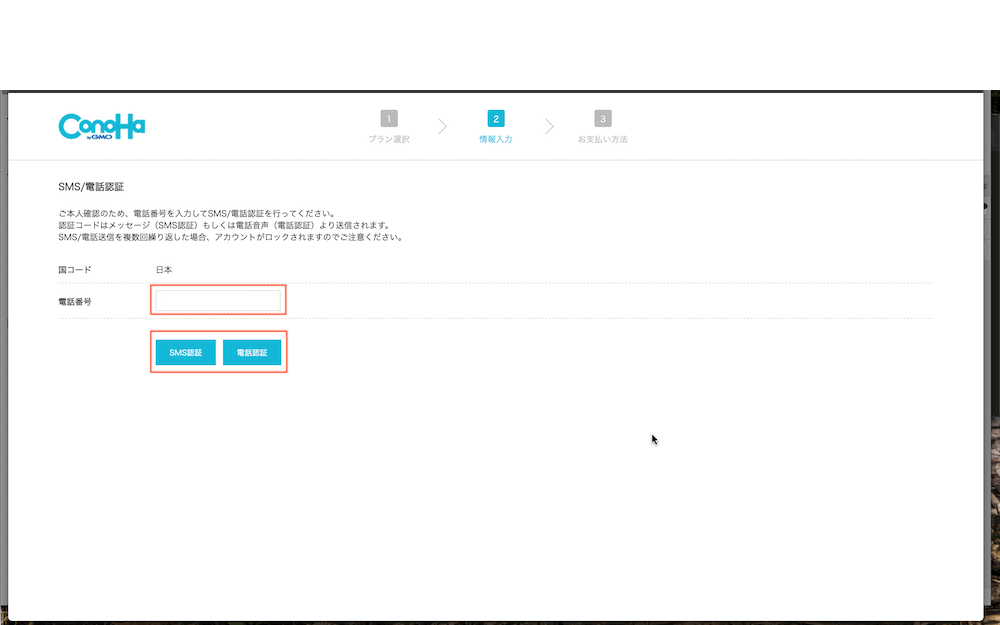
SMS/電話認証があります。
SMSで受け取るか、電話で受け取るかになるので、認証コードが受け取れる番号を入力してください。
SMSで認証コードを受け取る場合は、電話番号を入力後に「SMS認証」をクリックします。

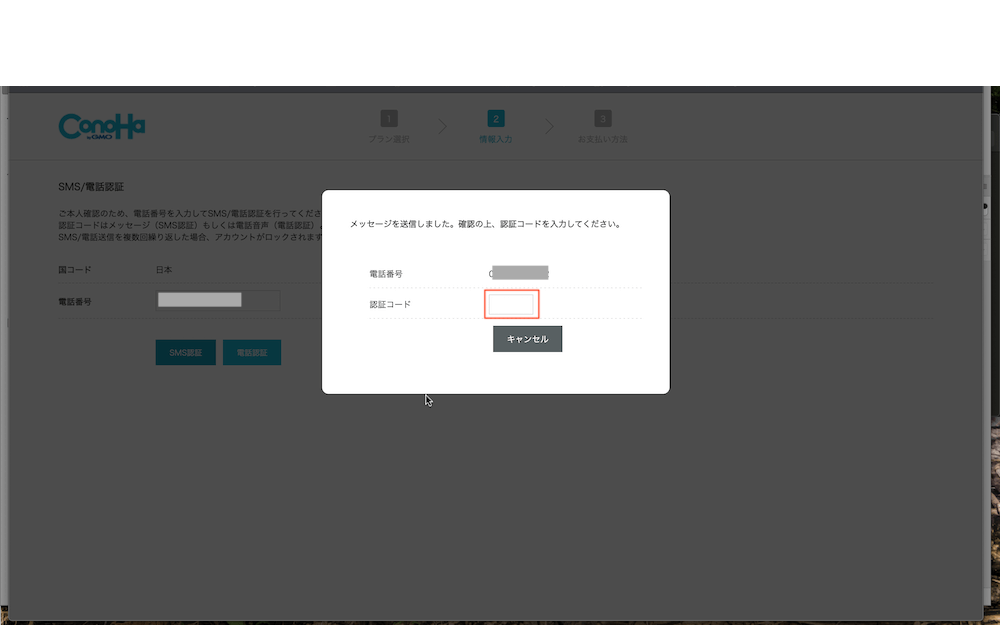
SMSが届いたら、認証コードを正しく入力すると画面が次のお支払い方法に切り替わります。

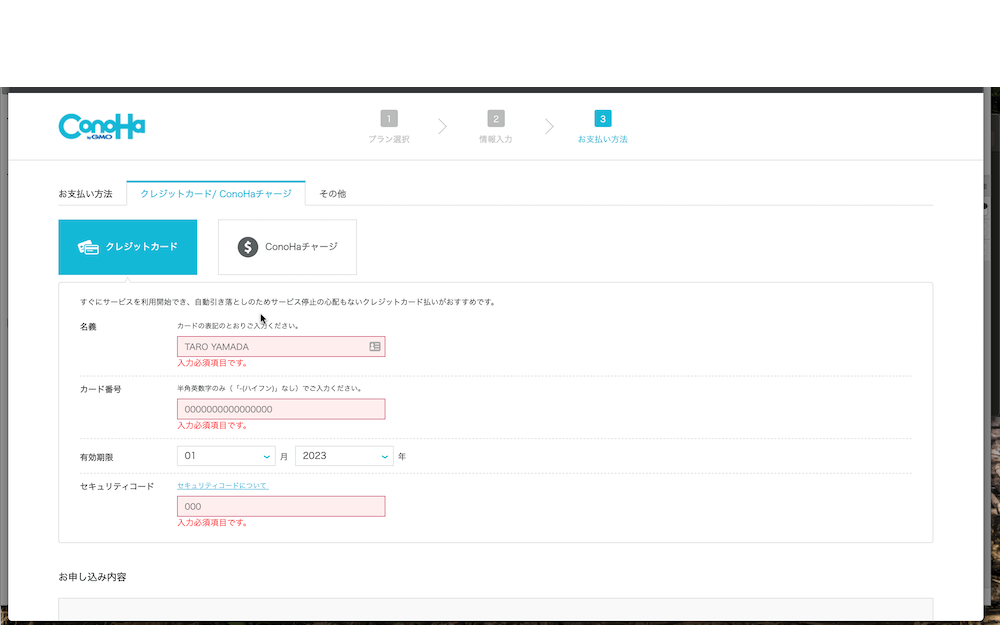
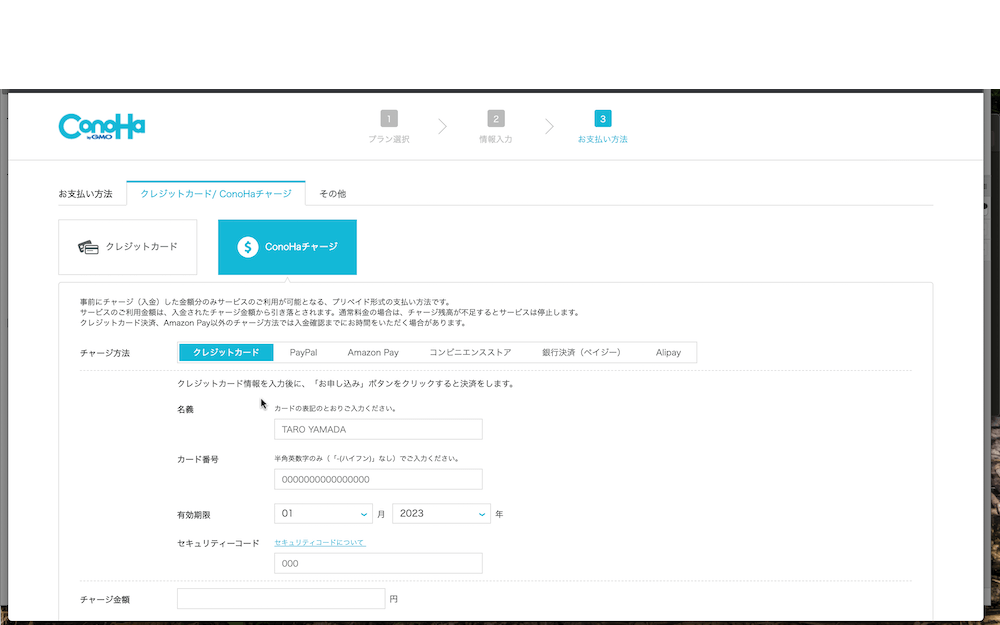
支払い方法は、クレジットカードの場合は「クレジットカード」タブに入力します。
そのほかの支払い方法としてConoHaチャージとConoHaカードというものがあります。

ConoHaチャージはあらかじめ利用料金を事前にチャージするものです。
Amazon Pay以外のチャージ方法では入金確認に時間がかかる場合があるということなので、急いでいる人はクレジットカード決済かAmazonPayを利用するといいと思います。
ConoHaカードはプリペイドカードです。(iTunesカードをイメージするとわかりやすいですかね?)
クレジットカードなどの決済は使いたくない人は検討してもいいと思います。
購入できる場所は、ConoHaショップとAmazonなのですが、現在Amazonでは在庫なしで購入ができません。

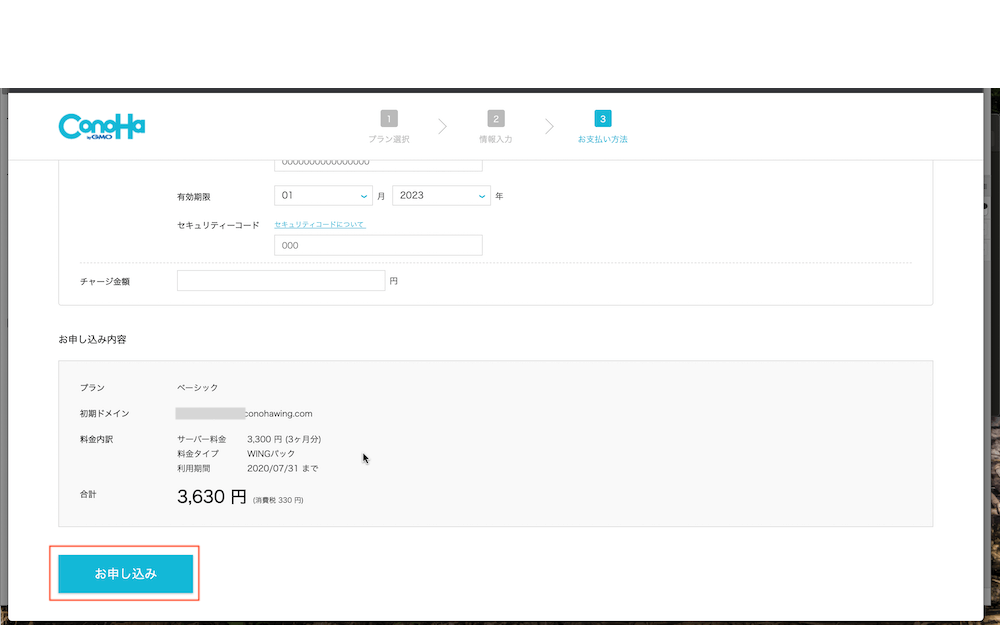
お支払い方法を決めて、入力が終わったら下にスクロールして「お申し込み」ボタンをクリックしてください。
以上でサーバーの申し込みは完了です。
続いて独自ドメインもサクッと取得しちゃいましょう。
独自ドメインの取得方法

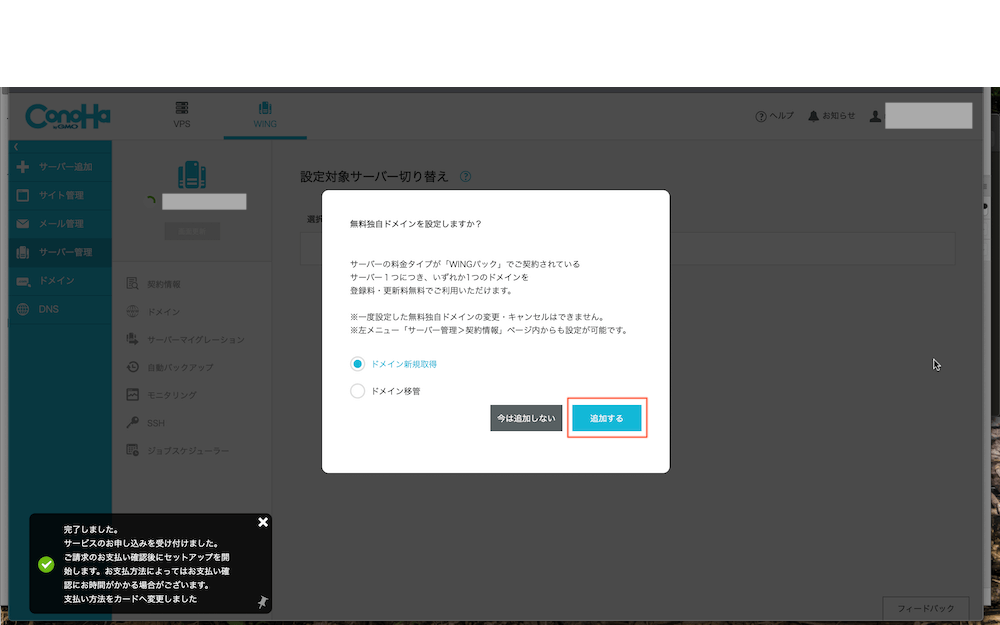
WINGパックのサーバーの申し込みが完了すると、この画面が出てきます。
「ドメイン新規取得」にチェックが入っていることを確認して「追加する」をクリックします。

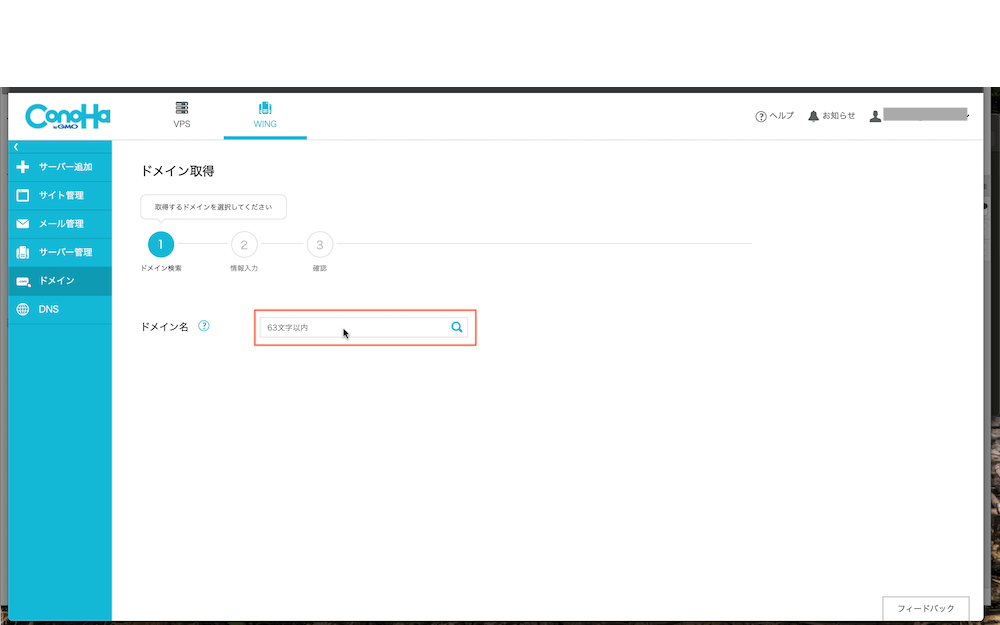
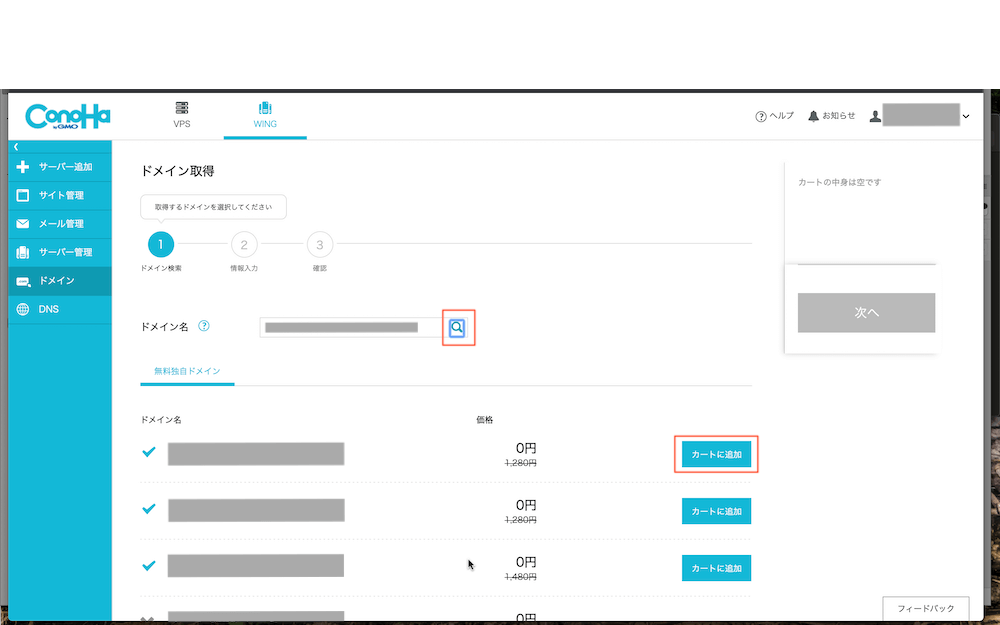
取得したいドメインを入力してください。
日本語ドメインも取得可能です。

虫眼鏡マークをクリックすると、下にドメインが複数出てきます。
取得可能なドメインは左に水色のチェックマーク、取得できないドメインはグレーのチェックマークが表示されています。(取得できるドメインのみ右側に「カートに追加」ボタンが表示されます)
この画像だとグレーのチェックマークはチラッとしか見えませんね、すみません。
ここに表示されるドメインは、「.(ドット)」以降が違いますよね?
このドメインの末尾はトップレベルドメインと言われ、今はたくさんの種類があります。
それぞれに意味があるのですが、昔はトップレベルドメインは用途別に使われていましたが、
現在は誰でも取得可能で基本的にどれを選んでも問題はありません。
(更新料が安いから、取得費用が安いから、なんとなく語呂合わせがいいからなどで選ぶ人も多いです)
特にこだわりがない人は「.com」がおすすめです。
「.com」が取得できない場合は、「.net」や「.jp」で構いません。
私は基本的に「.com」ばかり取得します。
ちなみに「.com」は元々、商業組織用のドメインの用途で使われていました。
ドメインを決めたら「カートに追加」をクリックします。

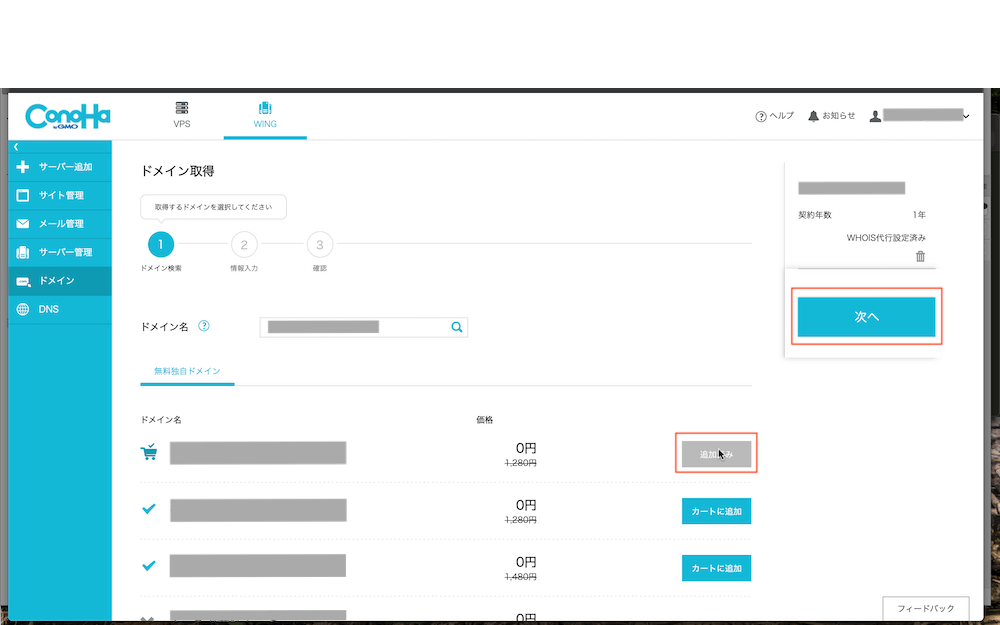
すると、右側のカートに追加されました。
「次へ」をクリックします。

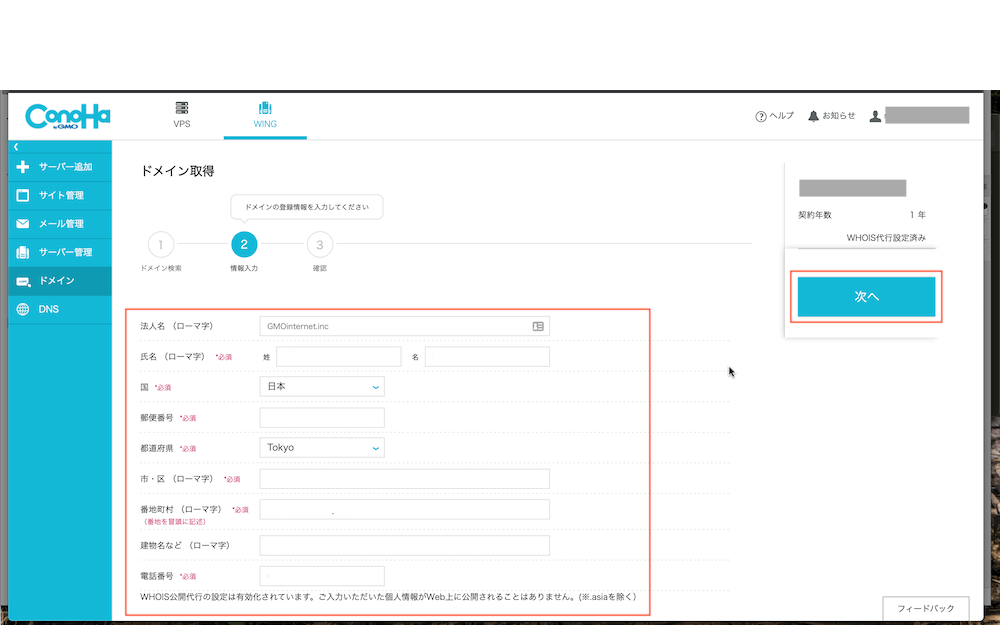
必須項目を入力し、「次へ」ボタンをクリックします。

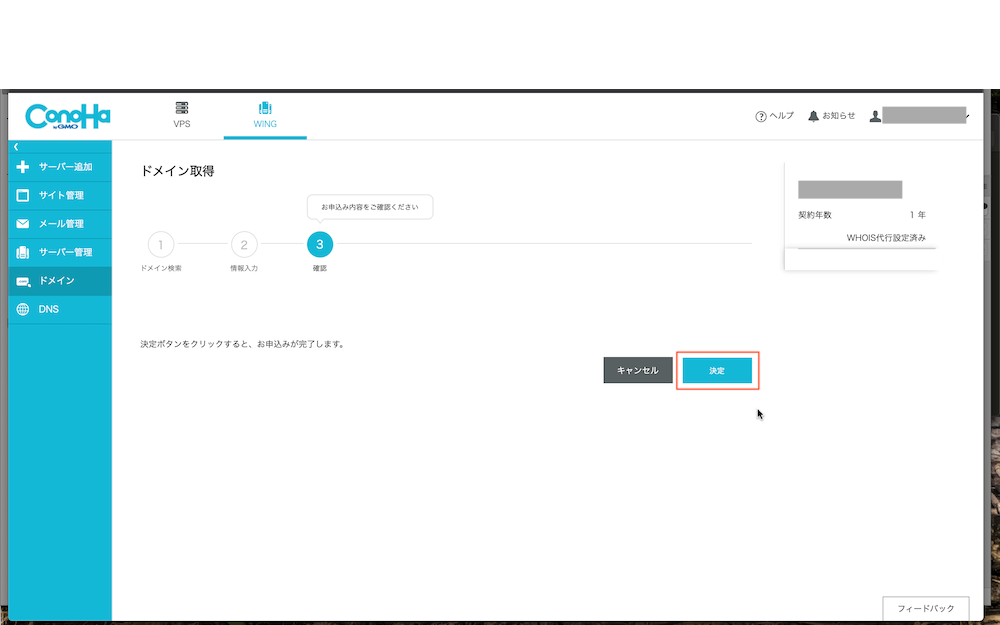
「決定」ボタンをクリックするとドメインの申し込みが完了です。

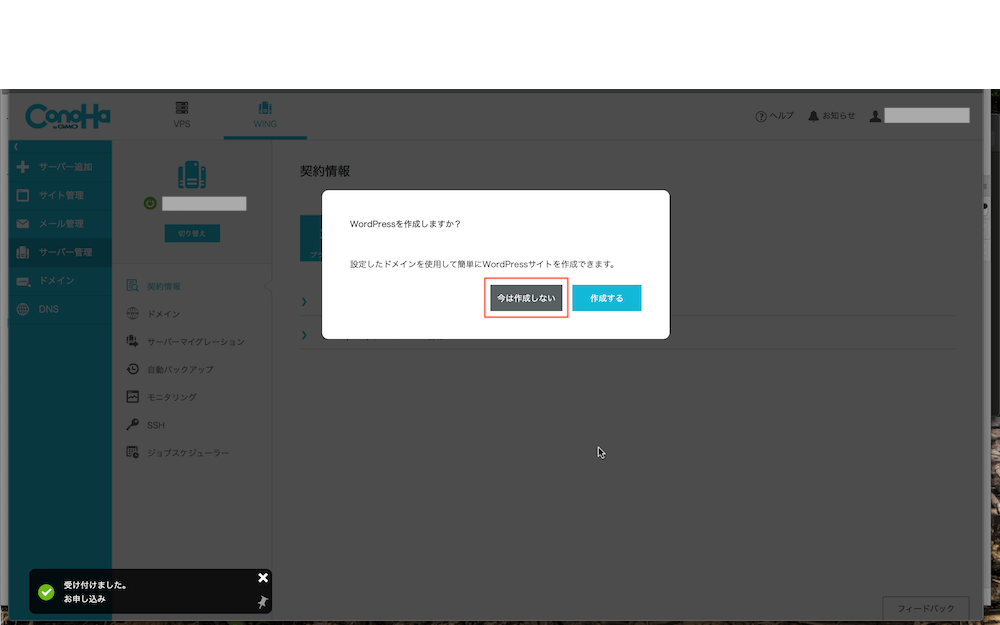
取得したドメインはすぐに反映されないことがあるので、一旦「今は作成しない」をクリックします。
少し時間を置いてから次の作業に入ります。
ワードプレスのインストール

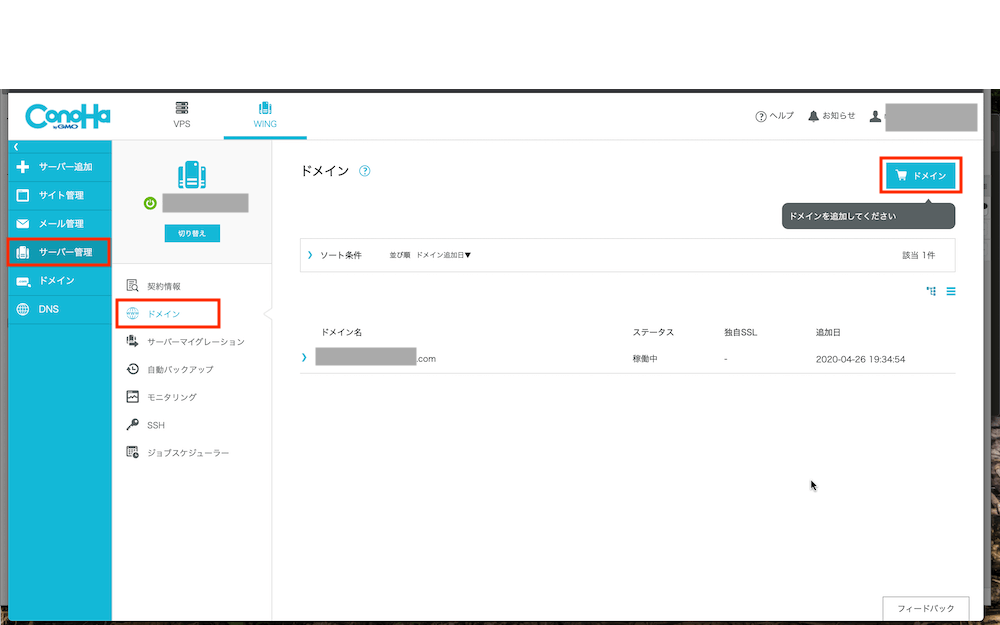
取得したドメインが反映されたら「サーバー管理」「ドメイン」をクリックし、右上の「ドメイン」をクリックします。

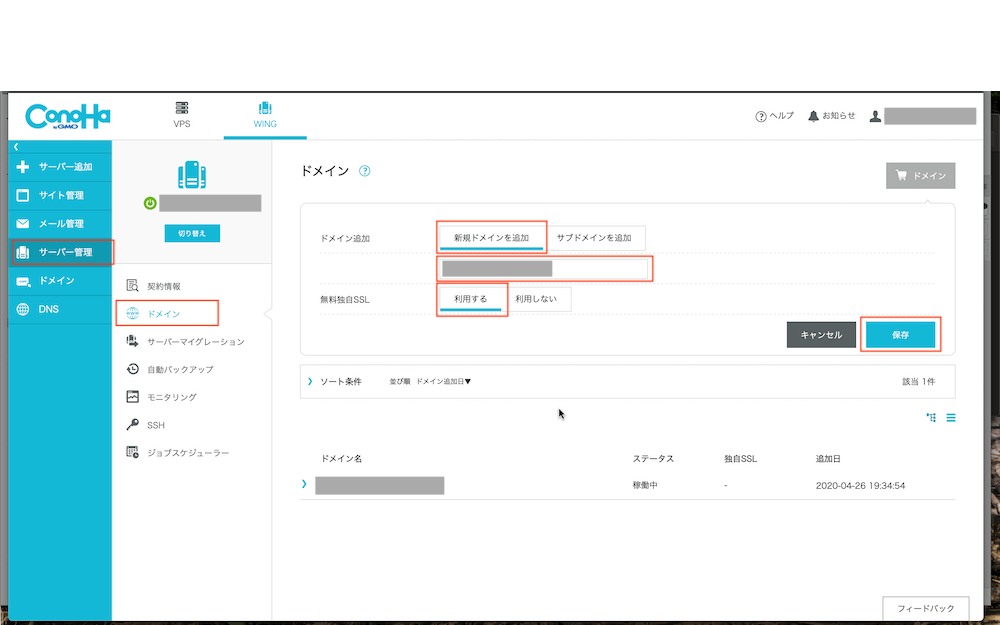
「新規ドメインを追加」を選択し、その下にドメインを入力します。
無料独自SSLは「利用する」を選択し、「保存」ボタンを押して完了です。

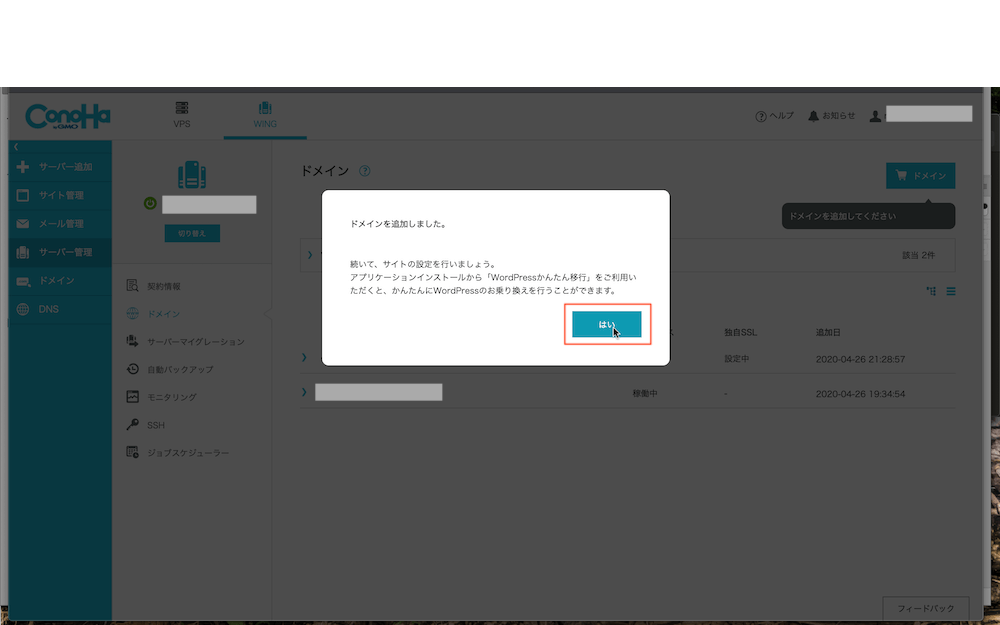
次にサイトの設定をします。
「はい」をクリックします。

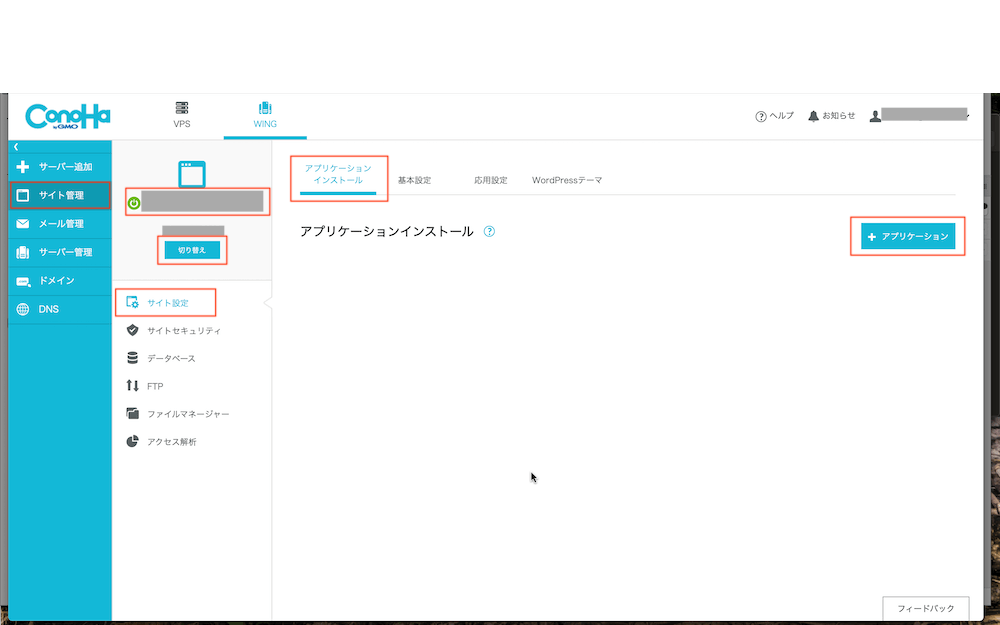
左の「サイト管理」をクリックします。
黄緑色の電源マークの隣に先ほど設定したドメインになっているか確認します。
もし別のドメインになっている場合は、「切り替え」をクリックするとドメイン一覧が表示されるので、該当のドメインを選択します。
切り替えボタンの下の「サイト設定」→「アプリケーションインストール」を選択します。
右の「+アプリケーション」をクリックします。


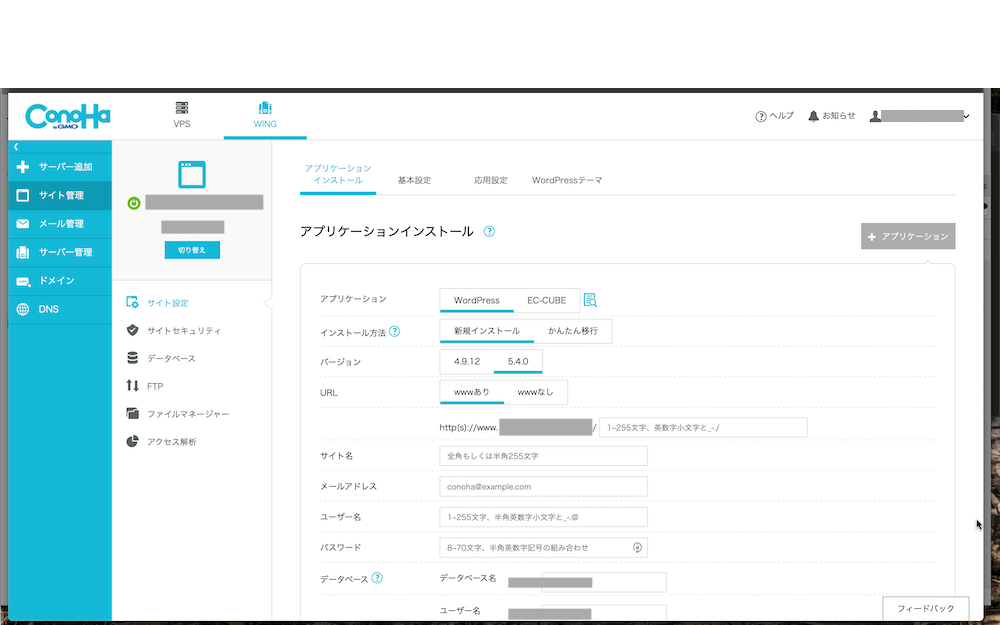
| アプリケーション | WordPressを選択 |
| インストール方法 | 新規インストールを選択 |
| バージョン | 最新のもの(数字が大きい方を選択) |
| URL | wwwをつけるかつけないか、好きな方を選択します。wwwをつける場合は、「https://www.〇〇〇〇〇〇.com」というようにドメインの前に「www」がつきます。
下段は空欄のままにします |
| サイト名 | ホームページの名前を入れます。あとで変更はできます。 |
| メールアドレス | 自分のメールアドレスを入力します。 |
| ユーザー名 | ホームページにログインするときに必要になります。自分で好きなユーザー名を決めて入力します。(簡易なものは避けましょう) |
| パスワード | ユーザー名と一緒でホームページへログインするときに必要になります。自分で好きなパスワードを決めて入力します。(簡易なもの、推測されやすいものは避けましょう) |
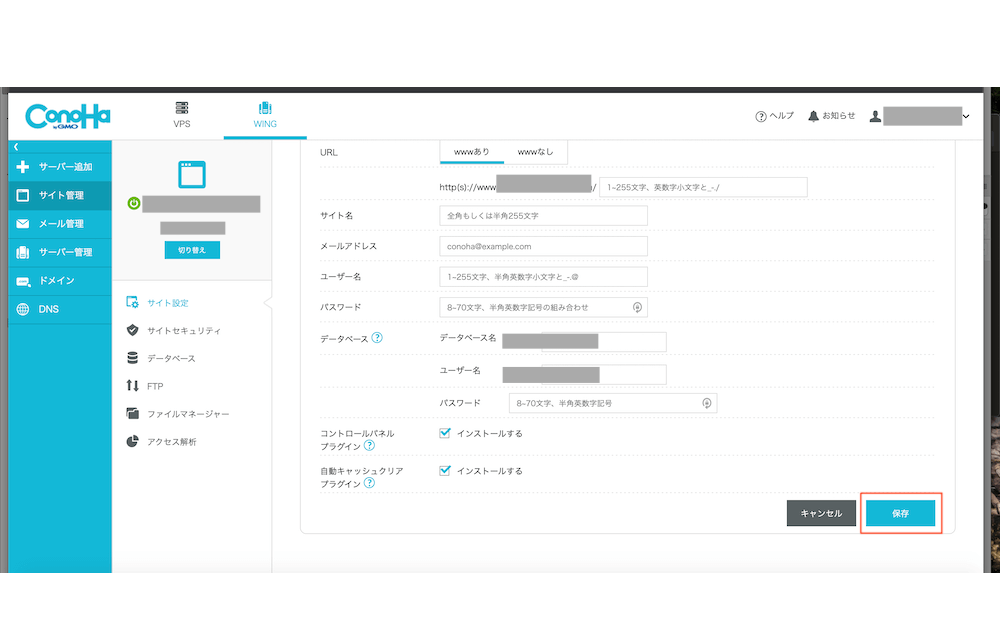
| データベース | 「データベース名」「ユーザー名」は特にこだわりがなければ、入力されているものを変更しなくて大丈夫です。
「パスワード」は自分で決めて入力します。 |
| コントロールパネルプラグイン | チェックが入ったままで構いません。 |
| 自動キャッシュクリアプラグイン | チェックが入ったままで構いません。 |
ユーザー名、パスワード、データベース(データベース名、ユーザー名、パスワード)をメモ帳などに保存しておいてください。
忘れてしまうとログインができなくなるので注意してくださいね。
入力が終わったら「保存」をクリックします。

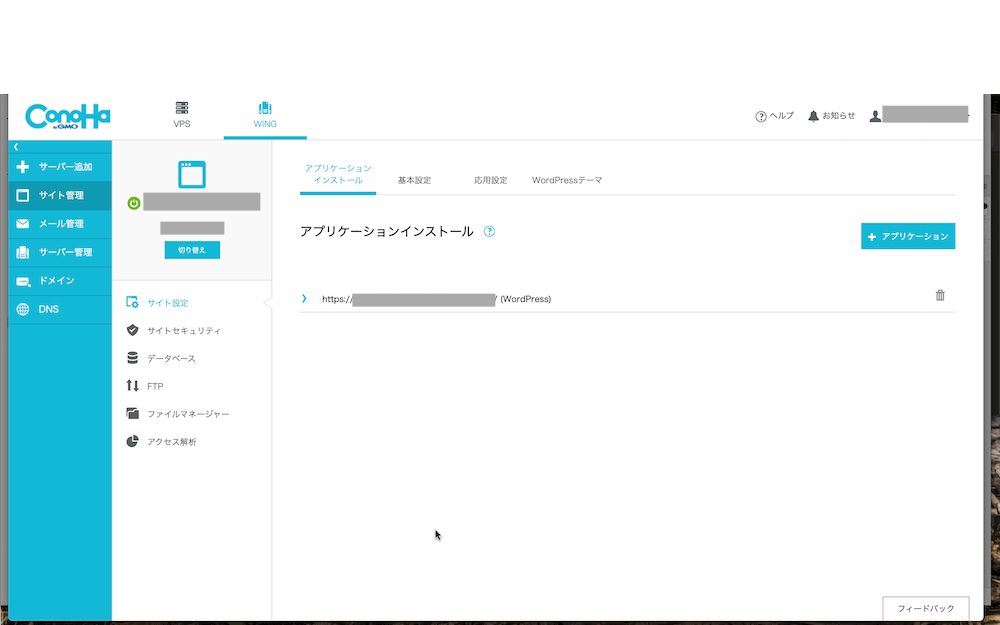
上記のようにアプリケーションインストールページでドメインが表示されていれば無事に完了しました。
次は、ワードプレスの管理画面にログインします。

ワードプレスの管理画面は、「ダッシュボード」と呼ばれています。
ダッシュボードにログインするには、ログインページにアクセスします。
ログインページは、自分で取得したドメイン名の後ろに「/wp-admin」を付け足します。
例:https://〇〇〇〇〇〇.com/wp-admin
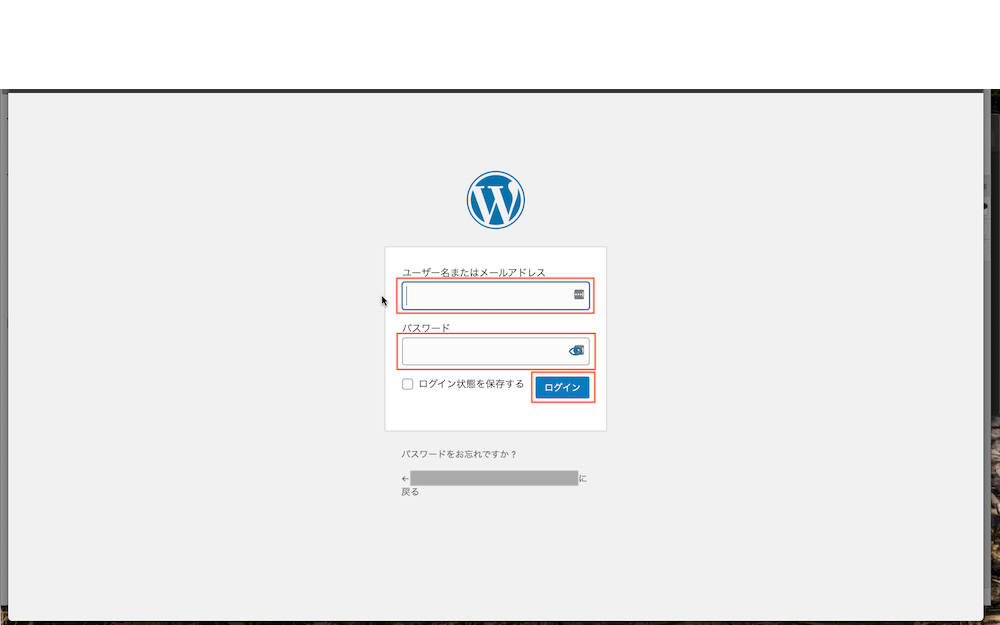
赤字の部分を付け足します。
上記の画面が表示されたら先ほどのアプリケーションインストールで決めた「ユーザー名」と「パスワード」を入力し「ログイン」ボタンを押します。

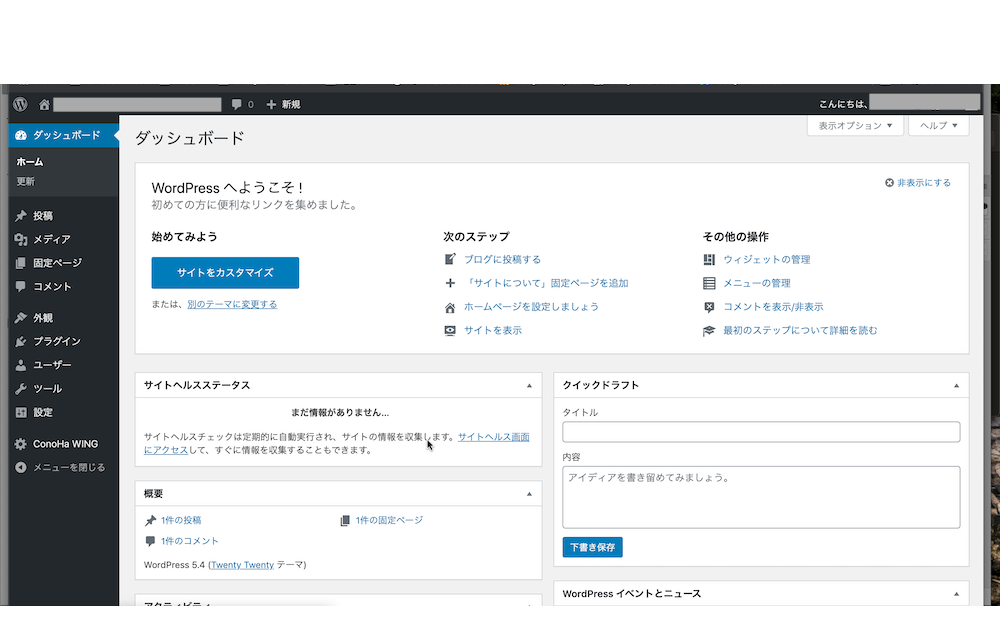
ログインができると上記のようにダッシュボードが表示されます。
以上でサーバーの契約、ドメイン取得、ワードプレスのインストールが完了しました。
この後は、テーマ(デザインの素となるもの)を入れたり、プラグイン(オプションみたいなもの)と呼ばれるものを追加していきます。